什么是前端工程构建,我们先回想一下。
开发中,我们很多时候只需要关心业务代码,而不用过多关心业务以外的,打包、兼容、优化、部署等等工作。
简单说,工程构建就是打通开发链路,让开发可以专注于项目本身。
解决了什么
在拥有较完善的工程构建以前,前端经常面临这些问题:
大量js文件通过script标签引入,造成管理困难,页面加载缓慢。
css编写效率低,兼容性问题多,全靠手动自己解决。
经常耗费大量时间手动传资源到CDN,改静态资源路径。
甚至手动拷贝代码到后端工程。
等等很多效率低下、易犯错,与业务本身无关的繁琐工作。
而前端工程的完善,就是帮助开发去解决以上问题,让开发用的爽。
工程构建介绍
归纳起来,工程构建包括这3个方面:打包;自动化;其他辅助功能;
1.1 打包
将源码打包成用户访问的优秀代码。

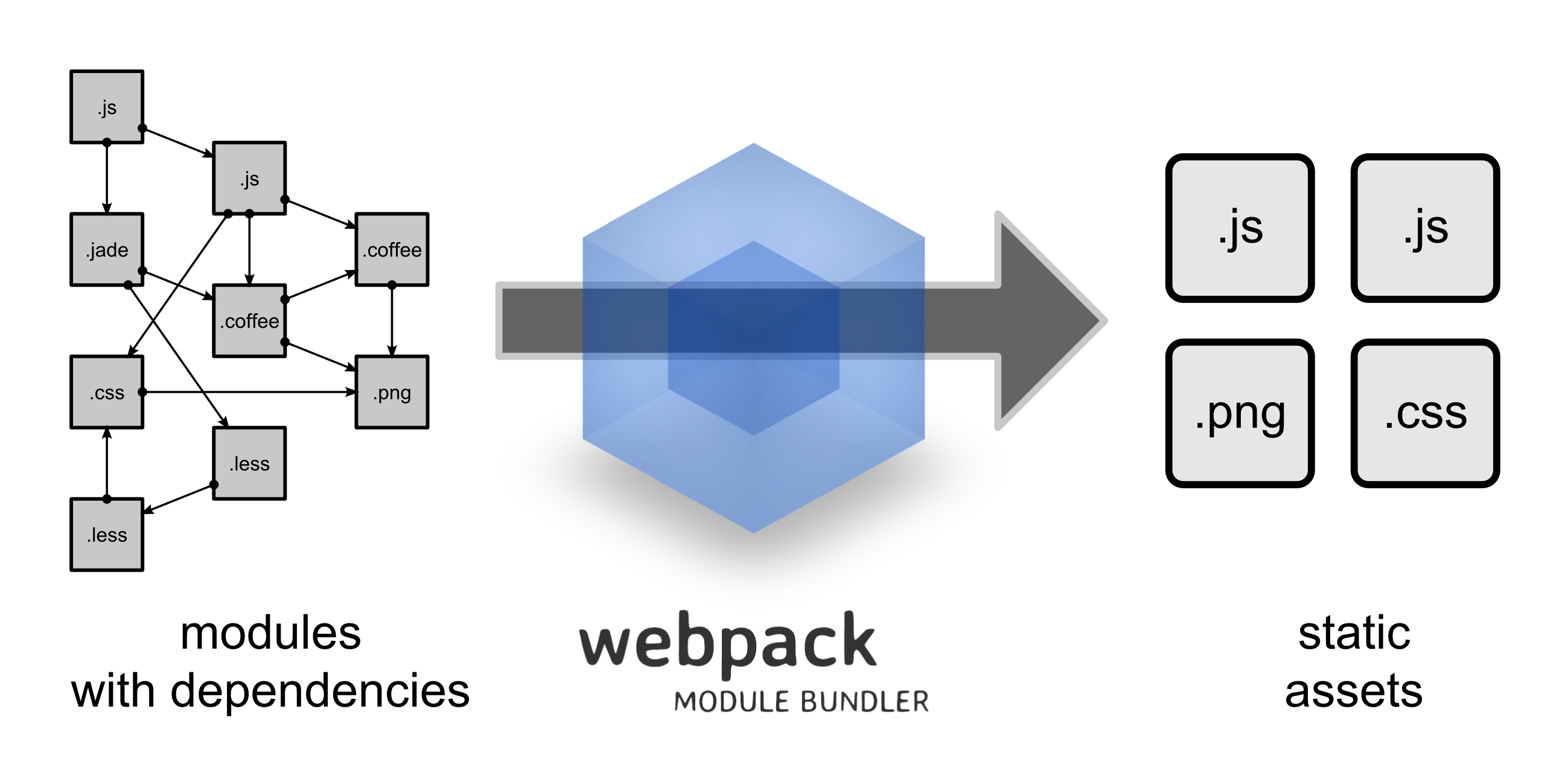
利用webpack等打包工具,将代码文件打包,生成公共和页面的js、css文件,以及最终可用的html文件
通过打包,可以让打包工具自动帮我们管理包依赖,代码压缩,页面兼容。
并且可以让我们在开发和生成环境中,支持es6等语法,提升开发效率。
1.2 自动化
人工操作繁琐易出错,能省则省。
一方面是我们在代码打包中提到的,省去人工的代码压缩、兼容等工作。
另一方面是打包后自动更新html中地方资源路径,自动上传CDN,自动部署等操作。
1.3 其他辅助功能
还有更多优秀的作用。
举个我们推啊项目中的栗子:
通过webpack插件,自动使css中的背景图支持webp,减小用户加载图片的体积。
End
前端工程构建作为前端架构的一个子集,在推啊前端er的共同努力下,正在变得越来越自动化,越来越好用。